Qt®4 Tutorial for the Ruby
Programming Language
Chapter 6: Building Blocks Galore!

Files:
Overview
This example shows how to encapsulate two widgets into a new component and how easy it is to use many widgets. For the first time, we use a custom widget as a child widget.
require 'Qt4'
class LCDRange < Qt::Widget
def initialize(parent = nil)
super()
lcd = Qt::LCDNumber.new(2)
slider = Qt::Slider.new(Qt::Horizontal)
slider.setRange(0, 99)
slider.setValue(0)
connect(slider, SIGNAL('valueChanged(int)'), lcd, SLOT('display(int)'))
layout = Qt::VBoxLayout.new()
layout.addWidget(lcd)
layout.addWidget(slider)
setLayout(layout)
end
end
class MyWidget < Qt::Widget
def initialize(parent = nil)
super()
quit = Qt::PushButton.new(tr('Quit'))
quit.setFont(Qt::Font.new('Times', 18, Qt::Font::Bold))
connect(quit, SIGNAL('clicked()'), $qApp, SLOT('quit()'))
grid = Qt::GridLayout.new()
for row in 0..2
for column in 0..2
grid.addWidget(LCDRange.new(), row, column)
end
end
layout = Qt::VBoxLayout.new()
layout.addWidget(quit)
layout.addLayout(grid)
setLayout(layout)
end
end
app = Qt::Application.new(ARGV)
widget = MyWidget.new()
widget.show()
app.exec()
Line by Line Walkthrough
class LCDRange < Qt::Widget
The LCDRange widget is a widget without any API. It just has a constructor.
This sort of widget is not very useful, so we'll add some API later.
def initialize(parent = nil)
super()
lcd = Qt::LCDNumber.new(2)
slider = Qt::Slider.new(Qt::Horizontal)
slider.setRange(0, 99)
slider.setValue(0)
connect(slider, SIGNAL('valueChanged(int)'), lcd, SLOT('display(int)'))
layout = Qt::VBoxLayout.new()
layout.addWidget(lcd)
layout.addWidget(slider)
setLayout(layout)
end
This is lifted straight from the MyWidget constructor in Chapter 5.
The only differences are that the Quit button is left out and the class is renamed.
class MyWidget < Qt::Widget
MyWidget, too, contains no API except a constructor.
def initialize(parent = nil)
super()
quit = Qt::PushButton.new(tr('Quit'))
quit.setFont(Qt::Font.new('Times', 18, Qt::Font::Bold))
connect(quit, SIGNAL('clicked()'), $qApp, SLOT('quit()'))
The push button that used to be in what is now LCDRange has been separated
so that we can have one Quit button and many LCDRange objects.
grid = Qt::GridLayout.new()
We create a Qt::Widget with a Qt::GridLayout that will contain three columns. The Qt::GridLayout automatically arranges its widgets in rows and columns; you can specify the row and column numbers when adding widgets to the layout, and Qt::GridLayout will fit them into the grid.
for row in 0..2
for column in 0..2
grid.addWidget(LCDRange.new(), row, column)
end
end
We create nine LCDRange widgets, all of which are children of the grid object,
and we arrange them in three rows and three columns.
Running the Application
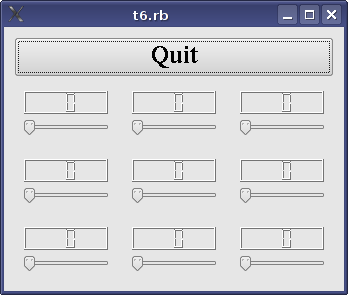
This program shows how easy it is to use many widgets at a time. Each one behaves like the slider and LCD number in the previous chapter. Again, the difference lies in the implementation.
Exercises
Initialize each slider with a different/random value on startup.